Basic App with Kotlin
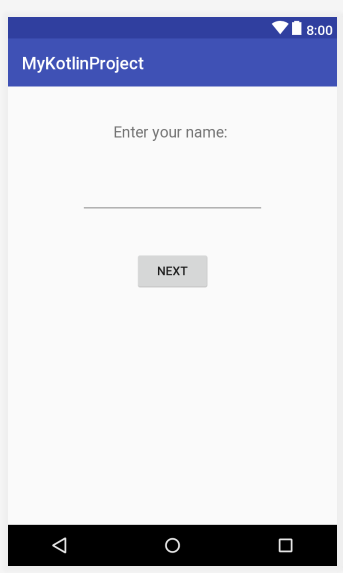
In your main layout create the following screen:

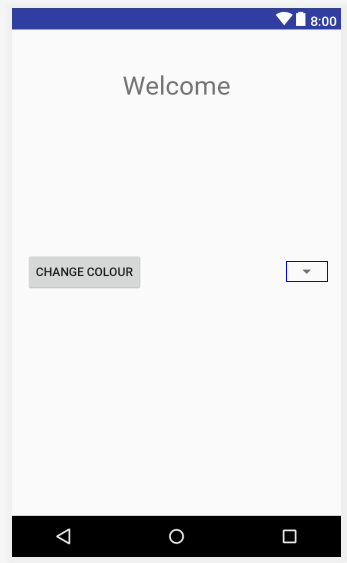
Create the next screen in another layout. It will be the next activity of our app.

We will need values to fill our spinner so, in the values folder create a xml named “fonts_array”:

In the main class we have to create a listener for the button to launch the next activity making sure that the field is not empty. Your function onCreate should be like this:

Now in your Welcome page activity, in the function on create, first we will get the name that the main sent and write the welcome message.

Now, let’s give functionality to our Change colour button:

Now we have to set up our Spinner and give it a functionality:

