Firebase: Analytics
Firebase is a mobile and web application development platform that can bring to ours application different services and functionality, one of them is “Analytics”, providing insight into app usage and user engagement, which this will help us to understand how your users behave and with this enables to make better decisions regarding app marketing and performance optimizations.
So, now that we know what Firebase is, let’s learn how we can include it in our Android applications.
How can you start to use Firebase?
In the first place before we can use the Analytics service we need to include Firebase in our apps. To do that, follow these steps:
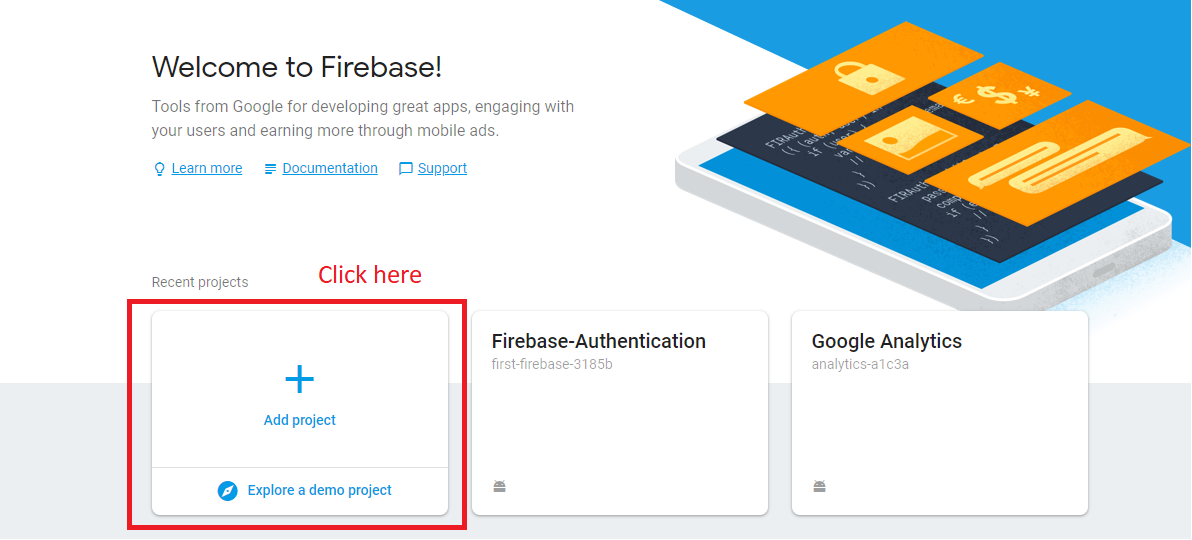
– First we need to get to the Firebase console and once we are there we click on “Add project”.
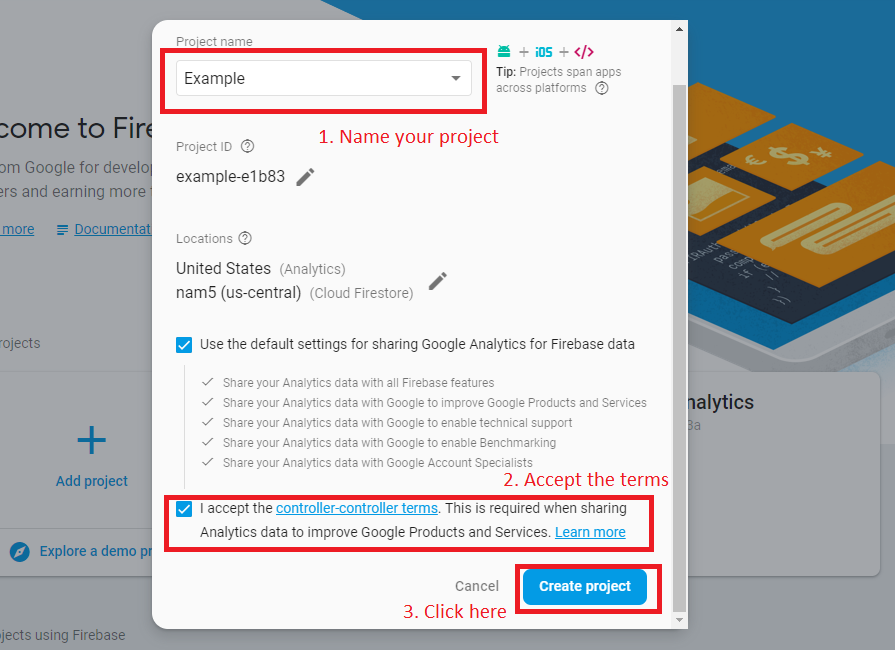
– Fill the following form to create your project.
– After that it will redirect you to your project’s overview page where we will specify the type of application we are creating. Because we are doing and Android you can select that option.
– After we click on it, it will give some steps to register our app. In the first will just need to some information about our application.
For the next step, it will give us a JSON file which you can download and add to your “app” folder in your Android application.
-The next thing you have to do is add some lines to our build.gradle files:
. In your project “build.gradle” file, add this line:
dependencies { classpath 'com.google.gms:google-services:4.0.1' }
. In your app “build.gradle” file, add these lines:
dependencies { implementation 'com.google.firebase:firebase-core:16.0.8' } ... // Add this at the bottom of the file apply plugin: 'com.google.gms.google-services'
After you add those lines to our Android project you will have FireBase setup and ready to be used in your app (The last step on the page is to verify that the app is connected to the Firebase console).
Implement firebase Analytics
Once Firebase is implement, you will be able to implement any service that it provides is this case “Analytics”. In order to do this we need to add some lines in our app build.gradle into the dependencies:
implementation 'com.google.firebase:firebase-core:16.0.8'
Now our app is ready to use Analytics you can do this by creating our “FirebaseAnalytics” object. I will use one example for this:
In this case I also created a button to register an event of my app, so it will show up in the Firebase console if it has been clicked.
Then I went to my “onCreate” function, prepared my button, created a new “FirebaseAnalytics” and prepare a function to execute when I click on my button.
Only creating the “FirebaseAnalytics” object, once you run your app, you will be able to start see some reports of your app in the Firebase console in the section of Analytics and in the Dashboard.
But if we want to register an event we can do it with the function “.logEvent()” of our “FirebaseAnalytics” object, add as inputs the name of the event and the parameter of that event with a Bundle, like this:
Show when I clicked on the button that I created it will send that event to the Firebase console in the Event section.
If you want to take more in detail about the code of the application, you can do it here:
And that it is all for Analytics. But, if you wan to know more, go to the Firebase offical website and check what else you can do with this service.