APP INVENTOR TUTORIAL
EXAMPLE 5: MAKE A PHONE CALL
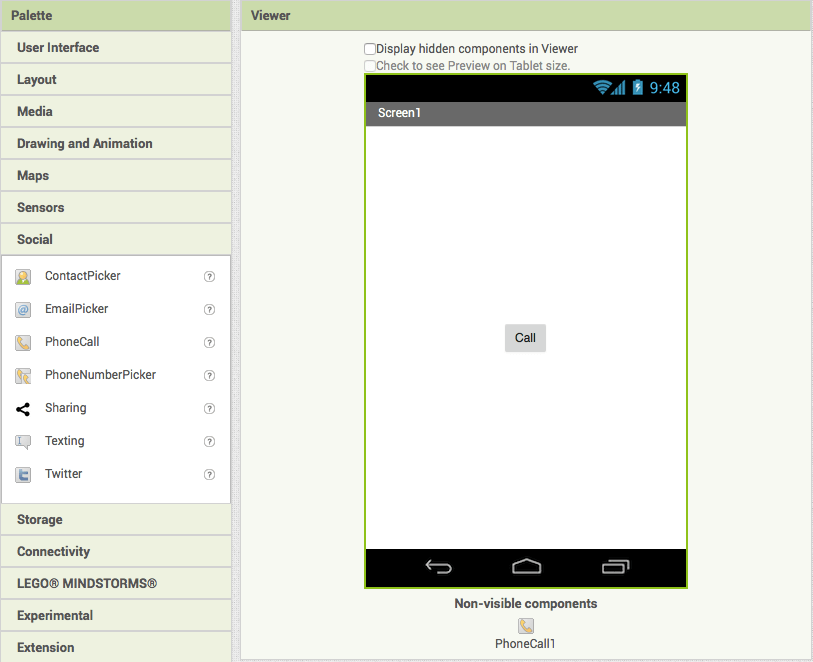
DESIGNER SECTION
- Add a Button to your Screen and change its text to Call.
- Click on Screen1 and change the alignHorizontal and alignVertical to “center”, so that the Button will be displayed in the centre of the screen.
- Now, click on the Social section, on the left side, and drag PhoneCall. As you can see, this is an invisible component, so it will not be displayed in the Screen, but just added to the non-visible components section under the screen.
- Click on “PhoneCall” and insert the number you want to call.
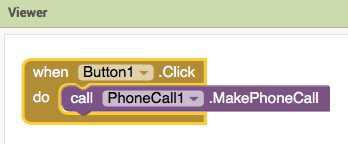
BLOCKS SECTION
1. Add the code for the Button. Click on Button and add:
when Button1.Click do
2. Now we want to add the code so that every time the users click the Call button, they will make a phone call. Click on PhoneCall and drag the block:
call Phone1.MakePhoneCall
It’s time to run your app with Emulator!
You can download the project here.