APP INVENTOR TUTORIAL
EXAMPLE 2 : WEB VIEW
DESIGNER SECTION
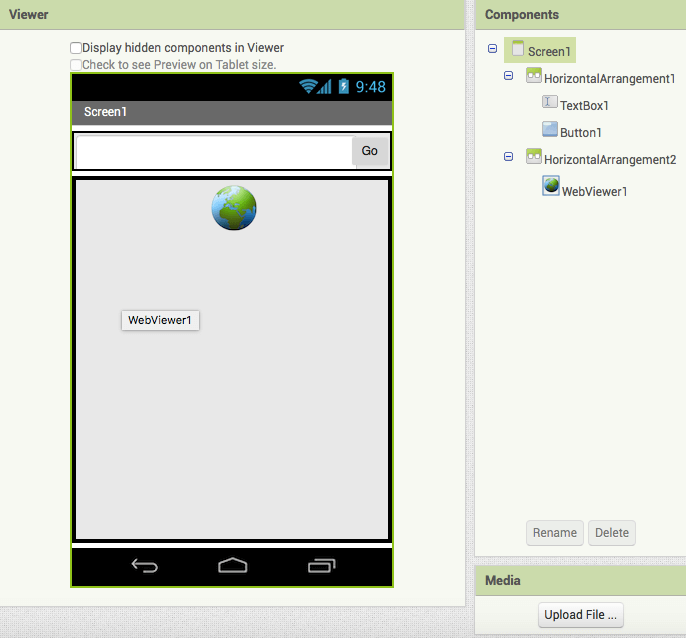
In this example, we are going to create a web view: Google home page will open as soon as the app runs and then you will have a top bar to insert a URL. Let’s go through the steps:
- Create a new project and name it “WebView”.
- Drag two HorizontalArrangements onto the screen.
- Add a Button and a Label to the first HorizontalArrangement. Change width for both HorizontalArrangement1 and TextBox1 to “fill parent”. Change the Button text to “Go”
- Click on HorizontalArrangement2 and change width and height to “fill parent”
- Add a WebViewer from User Interface to the HorizontalArrangement2
BLOCKS SECTION
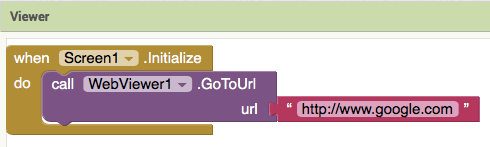
1. We want to have Google.com as initialising page when the app opens. Click on Screen1 and drag the following block:
when Screen1.Initialise do
2. With the above block, we have programmed that something is going to happen when Screen1 initialises. Now, we have to specify that we want to see Google home page as soon as the app runs. Click on WebViewer and add the block:
call WebViewer.GoToUrl. url.
3. Specify the URL by adding an empty block ” “ from the Text Section. Then add the URL “http://www.google.com“.
4. As regards the top bar, we want to allow the user to type a URL in it and go to that URL by clicking on the Go Button. Click on Button1 and drag the following block of code:
when Button1.Click do
5. Go to WebViewer and drag again the block:
call WebViewer1.GotoUrl
Url
6. Click on TextBox1 and drag the code:
TextBox1.text
which means that the app will follow whatever text you enter as URL.
Now run your app using the Emulator and try to type a URL in the top bar!
You can download the project here.