APP INVENTOR TUTORIAL
EXAMPLE 3: PLAY SOUND
This example will show you how to add a media file (a sound in this case) to your Screen and play it by clicking a button.
DESIGNER SECTION
- Start a new project and name it “PlaySound”
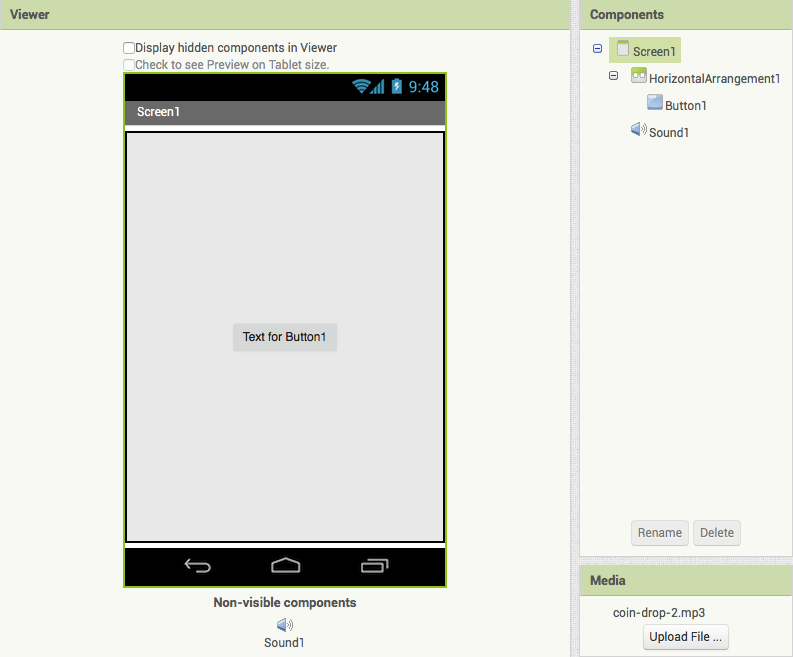
- Add an HorizontalArrangement. Click on it in the Components section and change its width and height to “Fill parent”. Then, change the alignHorizontal and alignVertical to “center”
- Add a Button and change its text to “Play”
- Click on Media in Palette and add a Sound. As you can see, media components do not appear on Screen1. To be sure you have added your media, you just need to check if it’s included as a non-visible component on the bottom and it has appeared on the Components section, on the right.
- Now you need to upload a file for your sound. Click on “sound” in the Components section and then upload the file by clicking on “Source”.
BLOCKS SECTION
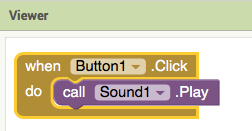
We have created the visual part of our app, now let’s include the blocks of code to play the sound when the button is clicked. Click on Button on the right side of the screen and drag the following block:
when Button1.Click do
Then, click on Sound and drag the code:
call Sound1.Play
Now, run the app with Emulator and listen to your song!
when Button1.Click do
Then, click on Sound and drag the code:
call Sound1.Play
You can download the project here.