Firebase: Authentication on iOS
Firebase is a mobile and web application development platform that can bring to ours application different services and functionality, one of them is “Authentication”, providing us tools to the users to register in our app and use the accounts to verify a payment or save their progress and be able to load them later on.
So, now that we know what Firebase is, let’s learn how we can include it in our iOS applications
How can you start to use Firebase?
In the first place before we can use the Authentication service we need to include Firebase in our apps. To do that, follow these steps:
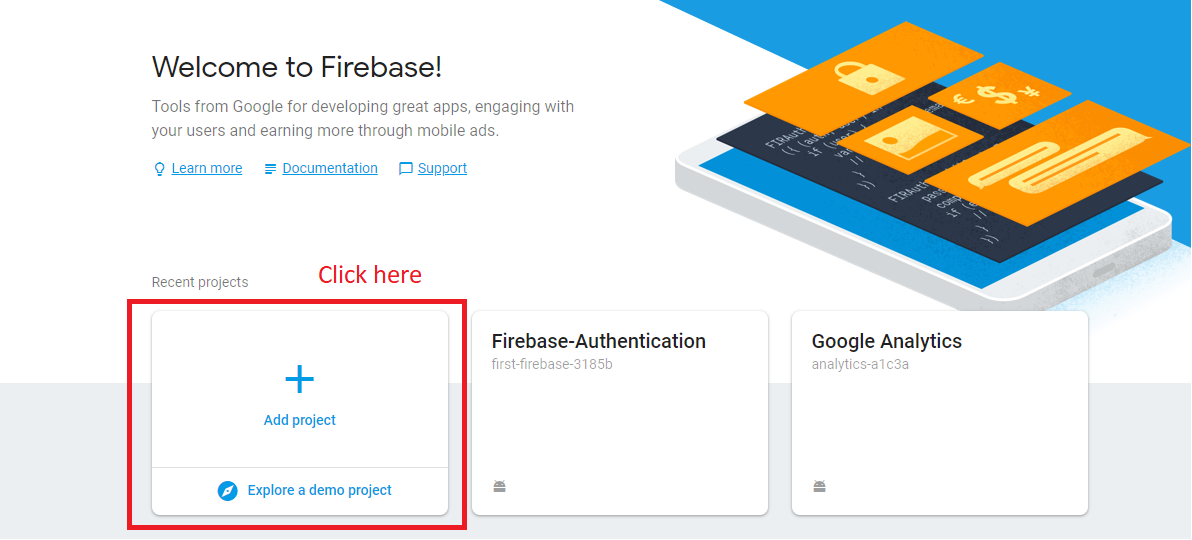
– First we need to get to the Firebase console and once we are there we click on “Add project”.
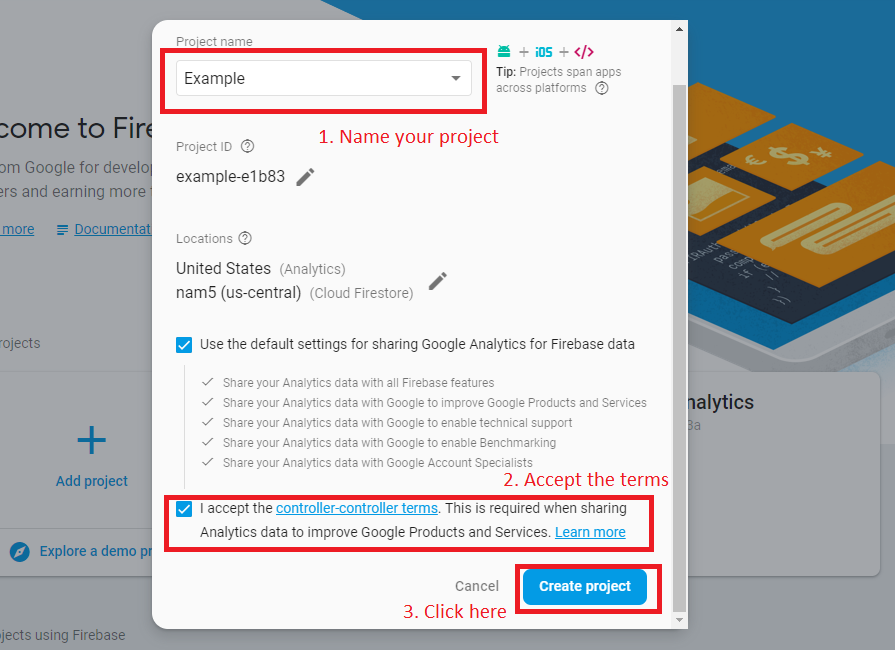
– Fill the following form to create your project.
– After that it will redirect you to your project’s overview page where we will specify the type of application we are creating. Because we are doing an iOS application you can select that option.
– After we click on it, it will give some steps to register our app. In the first will just need to some information about our application.
– For the next step, it will give us a “plist” file which you can download and add to your projects folder in your iOS application.
-The next thing is implement the Firebase object you will use in our app, to do that you have to create a “Podfile” using the terminal with the following line:(if you don´t have the CocadPods installed you can do it entering here)
pod init
–After that we open our “Podfile” (I used “vi”) and add the following lines to the document:
pod ‘Firebase/Core’
pod ‘Firebase/Analytics’ (This line is to add Analytics functionality implement Firebase to our app is not necessary for only Firebase)
pod ‘Firebase/Auth’ (This line is to add Authentication functionality to our app is not necessary for only Firebase)
-Exit from the file and use one last command:
pod install
-Now you can close the terminal and go to your project executing the “.xcworkspace” file created in your project’s folder.
Once you are back to your project go to the “AppDelagate” file and import and start the Firebase object:
After we add those lines to our Android project we will have FireBase setup and ready to be used in our app (The last step on the page is to verify that the app is connected to the Firebase console).
Implement Firebase Authentication
Before we start to code your app to register and login we need to know and prepare Firebase to use a method to login in, in this case I will show you how to register with a email and a password into your app and login with that same account you registered. To do that you have to select a method to sig-in on the Authentication tab of our Firebase Project and select the first option “Email/Password”
Now we have everything set up to create our register function and login function.
In other to do the registration in our app you will need to use implement the class “FirebaseAuth” and then use the following line:
Auth.auth().createUser(withEmail: /*email*/, password: /*password*/)
And to make the log-in you will to implement the same class as the registration and use the following line:
Auth.auth().signIn(withEmail: /*email*/, password: /*password*/)
With this functions you will be able to give access but to log-out the function of the object Auth you need to use is the following one:
Auth.auth().signOut()
With all these three lines of code you will be able to use a simple authentication method for your apps, all those accounts you created will be save in Firebase and shown in the Authentication tab.
This method that I showed you is one of the many ways to have a authentication method with Firebase and if you want to learn more about them you can do it here.